Osana BIOSYKLI – Päijät-Hämeen biokiertotalous -projektia kuvataan maakunnan kiertotalouskokonaisuus. Kokonaisuudentoiminnallisten internetsivujen ohjelmointi alkoi kesällä 2020 opiskelijatyönä. Ohjelmointi tapahtui valmiin ulkoasumallin pohjalta käyttäen ReactJS JavaScript – kirjastoa sekä joitakin valmiita komponentteja, kuten react-i18next’iä, jonka avulla toteutettiin internetsivuston kirjoituksen kielen vaihtaminen suomen ja englannin välillä. Suurin osa toiminnallisuudesta on kuitenkin ohjelmoitu ilman valmiita komponentteja käyttäen ReactJS:n luokkakomponentteja.
Työn eteneminen
JavaScript -kirjaston valitsemisen jälkeen alkoi toteutuksen suunnittelu: minkälainen komponenttirakenne projektiin olisi järkevin tehdä, ja miten ulkoasu saadaan vastaamaan graafikon työstämää ulkoasumallia responsiivisesti eli sopimaan eri kokoisille näytöille aina tietokoneesta älypuhelimeen. Sivustolle oli tarkoituksena tehdä etusivun lisäksi jokaiselle kohteelle omat infosivut sekä yleiset ”yhteystiedot” ja ”lisätietoa” -sivut. Työ lähti liikkeelle etusivun rakentamisesta. Etusivun ulkoasu luotiin ulkoasumallin mukaiseksi värien, fonttien sekä elementtien asettelun osalta. Vasta tämän jälkeen alkoi toiminnallisuuden ohjelmointi.

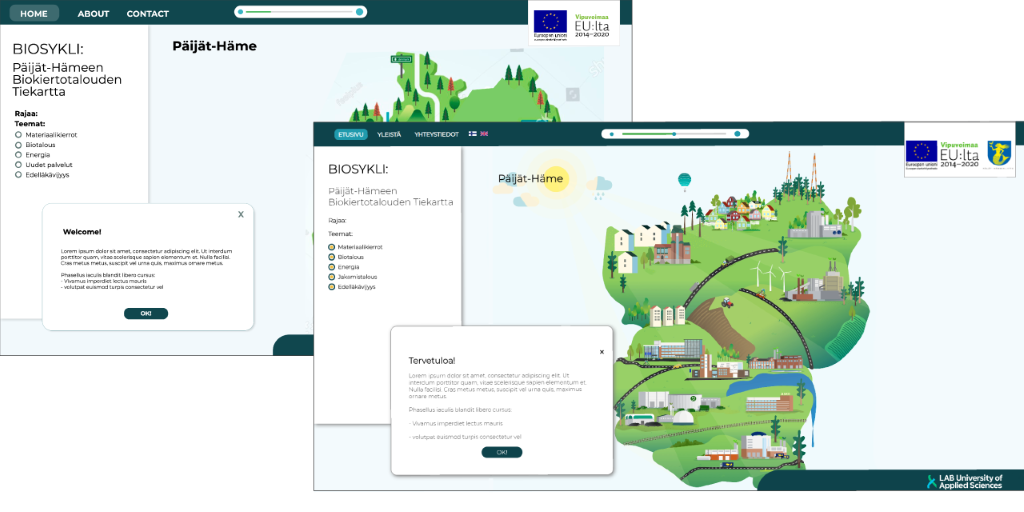
Suurin työ sivuston toiminnallisuuden kannalta oli etusivulla olevan kartan toimintojen ohjelmoinnissa. Kartta luotiin sekä liikuteltavaksi että zoomattavaksi, samaan tyyliin kuin kartat yleensäkin internetsivustoilla ovat (Kuva 1). Karttakuvan piti alun perin olla kuva, mutta se vaihdettiin kesken työskentelyn videoksi. Videon päälle luotiin useita elementtejä kartan eri kohteista, joita klikkaamalla käyttäjä pääsee tutustumaan tarkemmin kohteiden tietoihin. Etusivun valmistumisen jälkeen jokaiselle siinä esiintyvälle kohteelle luotiin oma komponentti. Komponentit rakennettiin saman kaavan mukaan: ulkoasu ensin ja sen jälkeen toiminnallisuus (Kuva 2).

Sivujen responsiivisuuden luominen lähti kunnolla käyntiin vasta, kun ulkoasu oli saatu kuntoon. Ulkoasuun jouduttiin responsiivisuuden vuoksi tekemään joitakin muutoksia, esimerkiksi pienimpien näyttöjen kohdalla kartan kohdekuvakkeet poistuivat ja niiden tilalle tuotiin viisi kuvaketta, jotka vievät kohdesivulleen. Työn versionhallinnassa käytettiin Git:iä. Versionhallinnan avulla voitiin pitää työstä varmuuskopiot sekä nykyisestä että sen aiemmista versioista.
Työn opit
Työskentelyn avulla ReactJS tulee tutuksi ja etenkin uudelleenkäytettävien komponenttien luonti alkaa sujumaan jouhevammin. Uudelleenkäytettävien komponenttien luonnin osaaminen on tärkeää, jottei ohjelmoijan tarvitse kirjoittaa samoja koodirivejä useampaan kertaan. ReactJS:ä käyttämällä tämä onnistuu helposti. Responsiivisen sivuston luominen aiheuttaa haasteita etenkin edellä kuvaillun kaltaisen projektin kanssa. Etusivun kartan yksilöllisen toimintatavan vuoksi sen kanssa ei ollut mahdollista käyttää valmiita komponentteja. Monipuolisuutensa vuoksi projekti oli erinomainen opiskelijalle erilaisten internetsivustojen luomiseen tarvittavien taitojen oppimiseen sekä opitun taidon vahvistamiseen.
Kirjoittajat
Katri Putkonen on ohjelmoinnista kiinnostunut mediatekniikan insinööriopiskelija LAB-ammattikorkeakoulussa.
Oona Rouhiainen toimi opiskelijan ohjaajana ja työskentelee informaatiomuotoilijana LAB-ammattikorkeakoulun TKI-projekteissa.
Linkit
Linkki 1. LAB. 2020. BIOSYKLI-Päijät-Hämeen biokiertotalous. [Viitattu 06.11.2020]. Saatavissa: https://lab.fi/fi/projekti/biosykli
Linkki 2. React. 2020. React – A JavaScript library for building user interfaces. [Viitattu 6.11.2020]. Saatavissa: https://reactjs.org/
Linkki 3. React-i18next. 2020. Introduction – react-i18next documentation. [Viitattu 6.11.2020]. Saatavissa: https://react.i18next.com/
Linkki 4. Git. 2020. Git –fast-version-control. [Viitattu 23.11.2020]. Saatavissa: https://git-scm.com/